
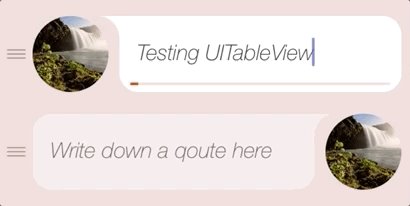
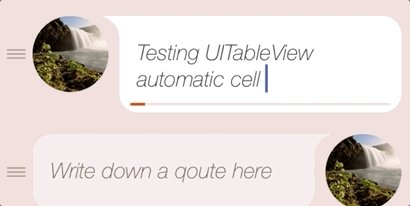
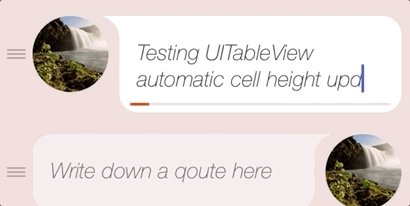
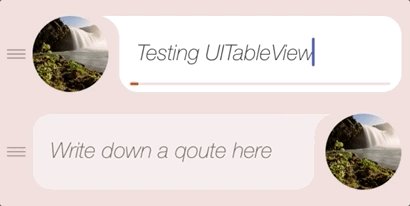
Today I had to update cell's height in UITableView while typing into a UITextView in that cell. After going through several approaches without any luck I stumbled on this interesting solution.
Objective-c:
[tableView beginUpdates];
[tableView endUpdates];
Swift:
tableView.beginUpdates()
tableView.endUpdates()
You call these two methods whenever you need to update the cell's height, whether you use tableView heightForRowAtIndexPath (tableView heightForRowAt)
with predefined cell height or AutoLayout with automatic
estimatedRowHeight,
rowHeight
In both cases UITableView will reload only the cell which height needs to be updated and not the whole table. And also as a nice bonus it will do that with a smooth built-in animation.
Even after few radars to include this behavior into their official documentation Apple didn't add this side-effect to the method's description, despite actually recommending such use in their WWDC 2010 'Mastering Table View' session 😊
So if you want to just change your the height of the rows in your table view, it's an easy way to do it.
You can do that in conjunction with a change of the rows in your table view.
You can also actually just do a simple Empty Update Block.
You can call it beginUpdates immediately followed by endUpdates with no actual changes to your table view.
We'll go through all the same steps here.